MovableTypeをインストール
@HIROSKI work fieldsは、MovableType 7を使って書いています。え~まだMovableTypeを使っているの~?と言われそうですが、個人無償版をダウンロードして入れました。これからMovableTypeをインストールしようなどという方も少ないと思います。なので自分のメモ書き程度です。
そもそも何でMovableType?
当時、某サイトの掲示板で日記的なものを書いていたのを、2004年春頃に近頃流行っているWeblogで書こうとそのアプリケーションがMovableType(MT)でした。当時のバージョンは2.661辺りだったと思います。
その後、某サイトの会員制サイトのコンテンツ側をMT 3とDreamweaverのページテンプレート化、バックエンドをPerl+HTML::Templateで作成したので手馴れてきたというのもあります。MT 3まではテンプレート中にHTML::Templateを使えたので都合がよかったのです。その都合のよさはMT 4でなくなってしまいましたけどね。
昨年に作成した予約サイトもMTとPerlの組み合わせでした。多分相性がいいのですね。
ということでインストールのためダウンロード
MovableTypeは現在個人には無償版をダウンロードできます。企業・法人はNG、非商用というライセンスです。
メールアドレスを登録すれば、ダウンロードリンクのメールを送ってきます。
設置に当たって
以前は、サーバーの一利用者だったので不足しているPerlモジュールがあっても自分ではインストールせず(Pure Perlなら@INCのパスに入れて読み込ませますが)管理会社へ任せていました。
ということはPerlモジュールのインストールも初めてでした。Perl自体はVPSに最初から入っていたのでmt-check.cgiで不足するモジュールをインストールとなります。
そのインストールは、yum installで行うのですが、最初参照したサイトでは、yum install perl-aaaa-bbbbで出来るよ、だったのですがダメでした。
別サイトの、yum install "perl(aaaa::bbbb)" で通ったのですが、CPANでやれとの思し召しだったのですかね。
yum install perl-aaa-bbbで通る場合と通らない場合があるのですが、う~ん。
データベース文字コード
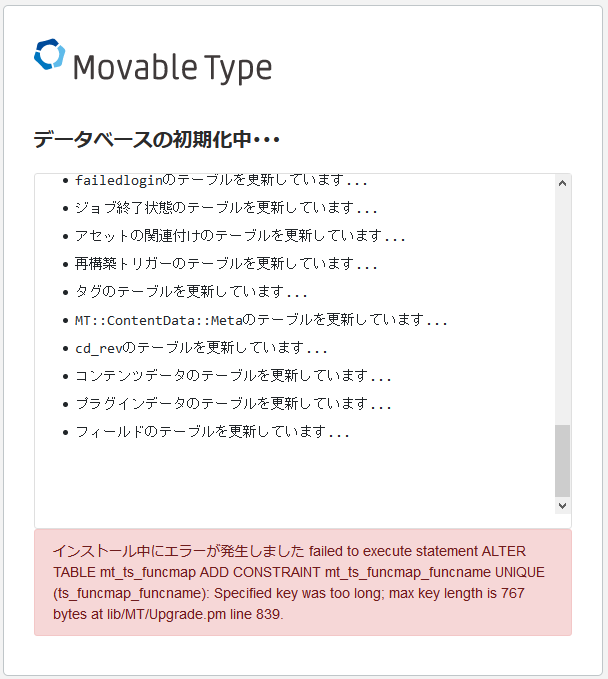
データベースのデフォルト文字コードは、Emojiを考慮してutf8mb4にしましょう、というページを見て設定したのですが、MovableTypeのインストールでは、未だ早いと怒ら(?)れました。

MT用のデータベースをutf8で再作成し、今度はインストールできました。
MariaDB [(none)]> create database mt default character set utf8 collate utf8_general_ci;
MariaDB [(none)]> grant all privileges on mt.* to 'mt'@'localhost' identified by 'mtパスワード'
テンプレート不足
MTの人気は地に伏したような状態ですから、テンプレートが少ないんですよね。まあ作ればいいんですけどね。企業向けには、MovabeType.netにあるにはあるようですけど。ということで、Rimoをカスタマイズしています。
プラグイン
とりあえず使えるようにするためにいくつか入れています。といっても豊富じゃないですけどね。
その中で投稿エデイターのTinyMCEに不足するボタン追加が必須でした。Paste Textという書式なしのペーストが無いと不便なので、Extend TinyMCEを入れました。
ただし、ボタンの追加はこれの主目的ではないので、ボタンの定義を"extension_mt7.js"で設定するというものなのでちょっと面倒ですけどね。(ボタンの変更だけであれば、それだけを目的にしたプラグインも存在します)
Paste Textボタンを追加は次のようにしました。MT 6のときはボタンアイコンが無かったので、アイコン関係のファイルも触ったのですが、今回はこれだけです。ただし書式なしといっても"段落"スタイルだけは残るときがあるので使い勝手はいまひとつ?
/mt-static/plugins/ExtendTinyMCE/extension_mt7.js
// ボタン - 2段目
var buttons2 = config.plugin_mt_wysiwyg_buttons2.replace('redo', 'redo,|,pastetext,|');
Extend TinyMCEをそのまま入れていると、画像貼りこみ時にimgタグのsrcのURIがドキュメントルートからのパスに変わってしまいます。
これは"extension_mt7.js"で次の行の赤字をfalseへ変更すると元のURIとなります。
var convert_urls = true;
var remove_script_host = true;
var relative_urls = false;
メリット・デメリット
MovableTypeでいるメリット・デメリットはなんでしょう。
WordPressとは、2004年のMT3のときのライセンス変更で決しているようで、MT6の頃には日本国内専業状態になってしまったようです。MT 7では年間保守ライセンスが無いとアップデートも得られないですから、軸足が企業向けです。
私は静的にhtmlファイルが出力される形態は好きです。MTと切り離してPerlでごちょごちょやるのに都合いいです。
しかし、記事が多くなってくると再構築問題が出てきます。
対してWordPress動的にページを生成しているので再構築問題はおきません。代わりに閲覧者から見たレスポンスはやや劣りますが、PHP-FPMやキャッシュなどの高速化があります。
セキュリティはいつも気に掛ける問題です。MTは静的HTMLが主なのでそれ自体のセキュリティはほぼ問題ありません。MT本体側のセキュリティは細かな問題はあっても大きな話は聞きません。
WordPressはページが生成されるときにPHPが走るので、プラグインも含めセキュリティは常に考慮すべき事項だと思います。とはいえ非常に多くのユーザーが存在するWordPressは最新環境を保っている限りは大丈夫なのだろうと思います。
そんなMT好きな私ですが、WordPressを知らないと仕事の幅が広がらないのでボチボチ始めようとしています。
フォローしませんか?


コメント